Javascript React Draw Solid Circle

Before we showtime. If you want more free content but in video format. Don't miss out on my Youtube channel where I publish weekly videos on FrontEnd coding.
https://www.youtube.com/user/Weibenfalk
----------
Are you lot new to web development and CSS? Have you always wondered how those squeamish shapes are made that yous see all over the internet? Wonder no more. You've come up to the right place.
Below I volition explain the very basics of creating shapes with CSS. There'southward a lot to tell you about this topic! Therefore I will not encompass all (far from all) tools and shapes only this should requite you a basic thought of how shapes are created with CSS.
Some shapes require more than "set and tricks" than others. Creating shapes with CSS is commonly a combination of using width, peak, top, right, left, border, bottom, transform and pseudo-elements like :before and :after. Nosotros also have more modernistic CSS properties to create shapes with like shape-outside and prune-path. I'll write most them beneath likewise.
CSS Shapes - The basic manner
Past using a few tricks in CSS we've always been able to create basic shapes like squares, circles, and triangles with regular CSS properties. Let'southward look at a few of them at present.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to achieve. By default, a div is always a square or a rectangle.
You ready the width and elevation every bit shown in the beneath code. Then it'southward just a matter of giving the chemical element a background color. You can have whatever other backdrop you desire on the element.
#square { background: lightblue; width: 100px; height: 100px; } 
Circles
It's nigh as easy to create a circle. To create a circle we can set the border-radius on the element. This volition create curved corners on the element.
If nosotros gear up information technology to 50% it will create a circumvolve. If yous set a dissimilar width and height we volition get an oval instead.
#circumvolve { background: lightblue; border-radius: fifty%; width: 100px; meridian: 100px; } 
Triangles
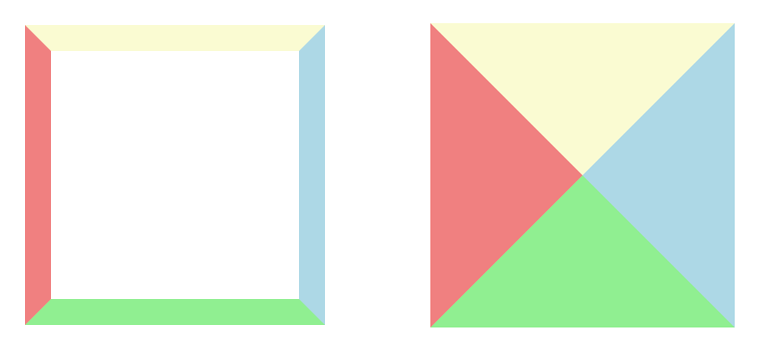
Triangles are a little trickier. We have to set the borders on the element to match a triangle. By setting the width and height to zero on the chemical element, the actual width of the element is going to exist the width of the border.
Keep in mind that the border edges on an element are 45 degree diagonals to each other. That'due south why this method works to create a triangle. By setting one of the borders to a solid color and the other borders to transparent information technology will take the form of a triangle.

#triangle { width: 0; height: 0; border-left: 40px solid transparent; border-right: 40px solid transparent; border-bottom: 80px solid lightblue; } 
If you lot desire to have a triangle/pointer pointing in another direction You lot tin can change the border values respective to what side you desire to be visible. Or you tin rotate the chemical element with the transform property if yous want to be really fancy.
#triangle { width: 0; meridian: 0; border-top: 40px solid transparent; edge-right: 80px solid lightblue; border-bottom: 40px solid transparent; } 
Alright – that's an intro to basic shapes with CSS. There are probably an endless amount of shapes y'all tin recall of to create. These are just the fundamentals, merely with a little creativity and determination y'all can achieve a lot with just bones CSS properties.
In some cases, with more advanced shapes, it'due south also a skilful idea to employ the :subsequently and :earlier pseudo selectors. This is out of scope of this article though as my intention is to embrace the basics to get you going.
Disadvantage
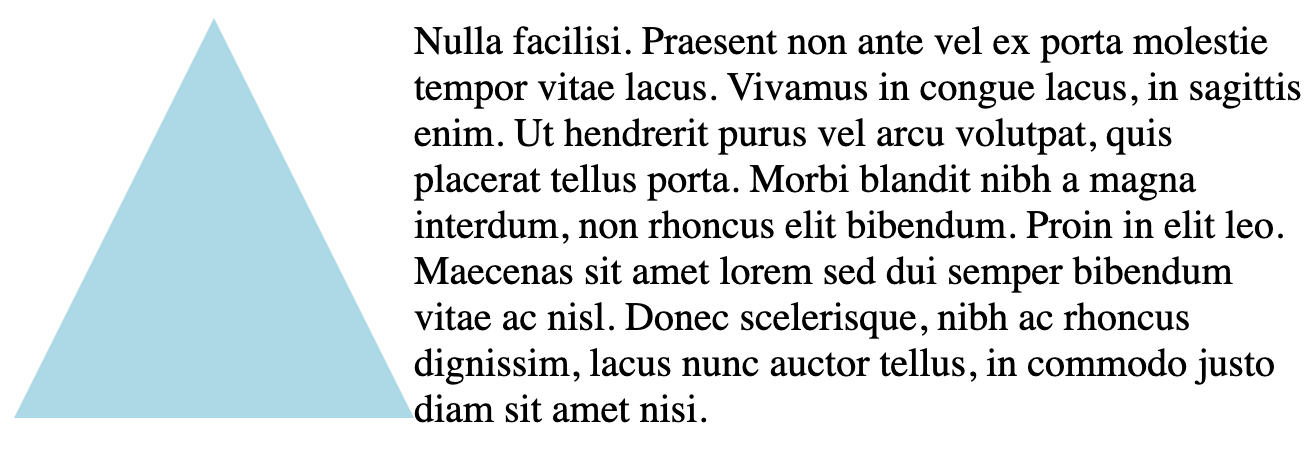
There is one big disadvantage with the above approach. For instance, if y'all desire your text to menses around and wrap your shape. A regular HTML div with background and borders to make up the shape won't allow that. The text will not conform and catamenia around your shape. Instead information technology volition flow around the div itself (which is a square or a rectangle).
Beneath is an illustration showing the triangle and how the text volition flow.

Luckily we have some modern CSS properties to use instead.
CSS Shapes - The other manner
Nowadays nosotros have a property called shape-outside to use in CSS. This belongings lets you define a shape that the text will wrap/flow around.
Along with this property nosotros have some basic shapes:
inset()
circumvolve()
ellipse()
polygon()
Here's a tip: You can besides use the prune-path property. You tin can create your shape with that in the same way, merely it won't let the text wrap around your shape like shape-outside does.
The chemical element that nosotros are going to employ the shape to with the shape-outside property to has to exist floated. It also has to accept a defined width and height. That's really important to know!
Y'all can read more about why here. Below is besides a text that I've taken from the provided link to developer.mozilla.org.
The shape-outside property is specified using the values from the listing beneath, which define the float area for float elements. The float expanse determines the shape around which inline content (float elements) wrap. inset()
The inset() type can be used to create a rectangle/square with an optional beginning for the wrapping text. It allows you lot to provide values on how much you want your wrapping text to overlap the shape.
Y'all can specify the kickoff to be the same for all iv directions like this: inset(20px). Or it tin can be individually set for each direction: inset(20px 5px 30px 10px).
Y'all can apply other units also to gear up the offset, for example, percent. The values correspond similar this: inset(top correct bottom left) .
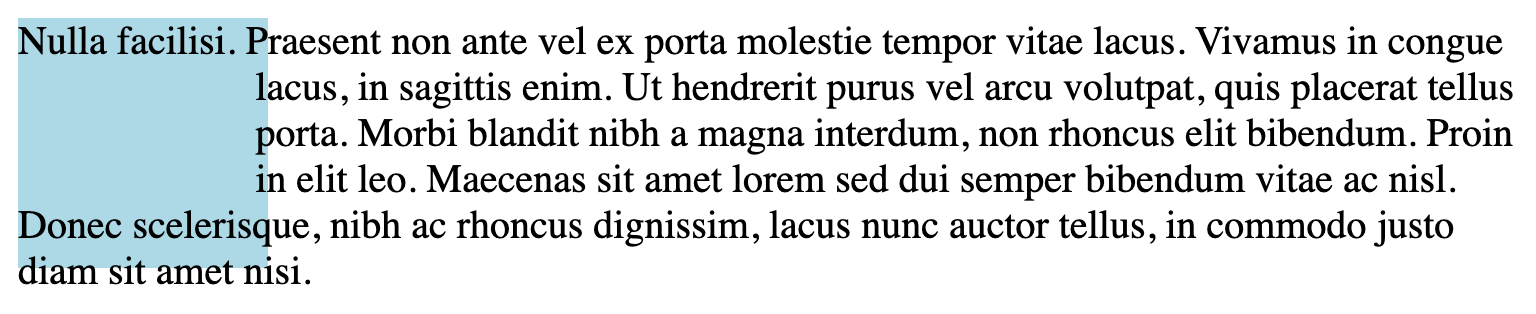
Cheque out the beneath code example. I've specified the inset values to be 20px at the top, 5px to the correct, 30px at the bottom and 10px to the left. If you desire your text to go effectually your square instead y'all tin just skip using inset() at all. Instead gear up the background on your div and specify the size as usual.
#square { float: left; width: 100px; height: 100px; shape-outside: inset(20px 5px 30px 10px); background: lightblue; } 
It is too possible to give inset() a second value that specifies the border-radius of the inset. Like below:
#square { float: left; width: 100px; superlative: 100px; shape-outside: inset(20px 5px 30px 10px round 50px); groundwork: lightblue; } 
circle()
In this one a circumvolve is created using the shape-outside property. You also take to apply a clip-path with the corresponding holding for the circumvolve to show up.
The clip-path property tin take the same value as the shape-outside property so we can give it the standard circumvolve() shape that we used for shape-outside. Also, note that I've applied a 20px margin on the element hither to give the text some infinite.
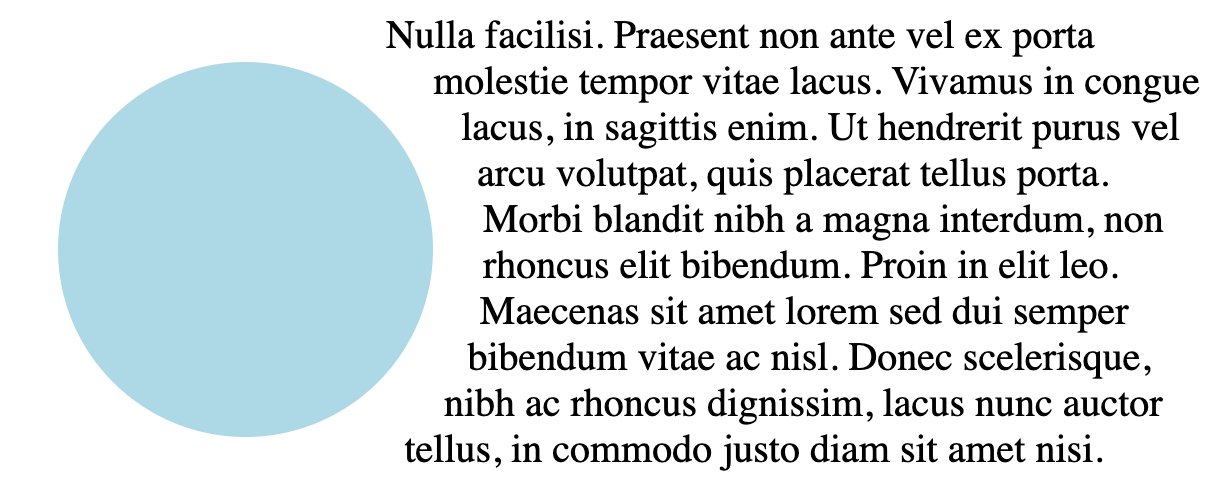
#circle { float: left; width: 300px; height: 300px; margin: 20px; shape-outside: circle(); clip-path: circle(); background: lightblue; } 
In the higher up example, I don't specify the radius of the circumvolve. This is because I want it to be as large as the div is (300px). If yous want to specify a different size for the circle you can practise that.
The circle() takes ii values. The first value is the radius and the second value is the position. These values volition specify the center of the circumvolve.
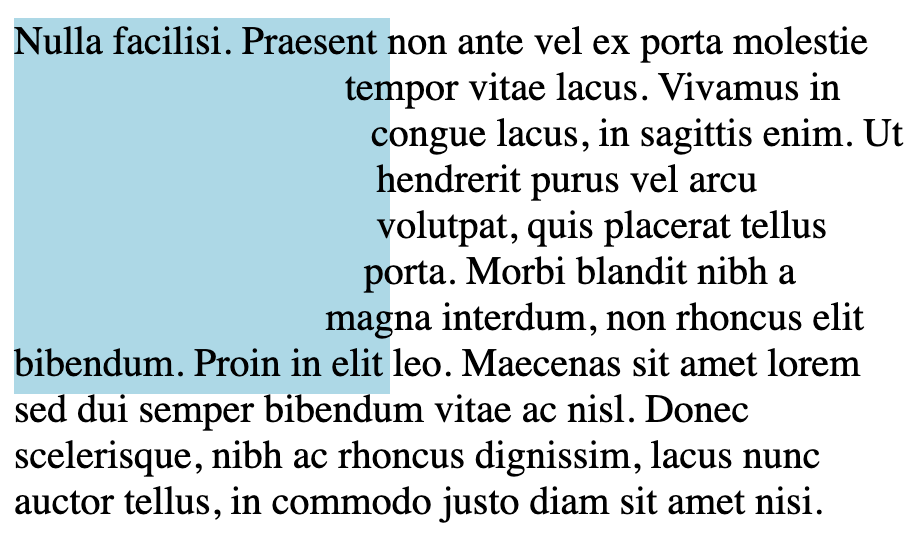
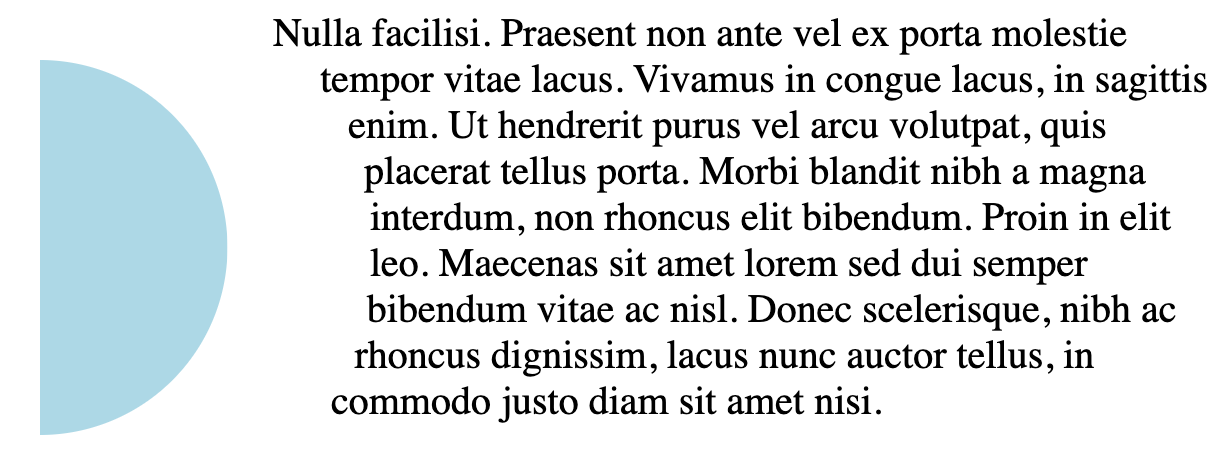
In the below example I've set up the radius to 50%. So I have shifted the center of the circle past thirty%. Annotation that the word "at" has to be used betwixt the radius and position values.
I've also specified some other position value on the prune-path. This will clip the circle in one-half as I move the position to zero.
#circle { bladder: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(fifty% at xxx%); prune-path: circle(50% at 0%); background: lightblue; } 
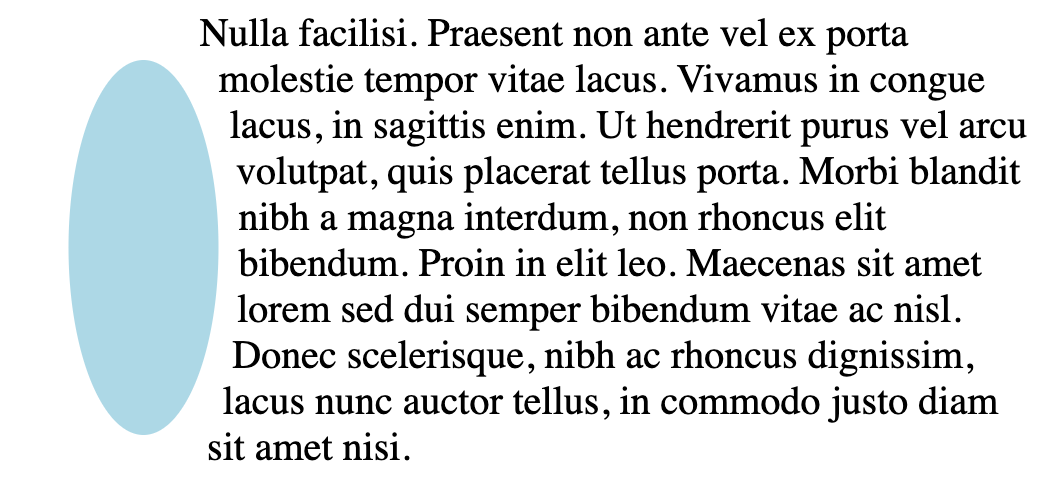
ellipse()
Ellipses work the same way as circles except that they create an oval. You lot can define both the X value and the Y value, like this: ellipse(25px 50px).
The same as a circle, it besides takes a position value every bit the last value.
#ellipse { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: ellipse(20% 50%); prune-path: ellipse(20% l%); background: lightblue; } 
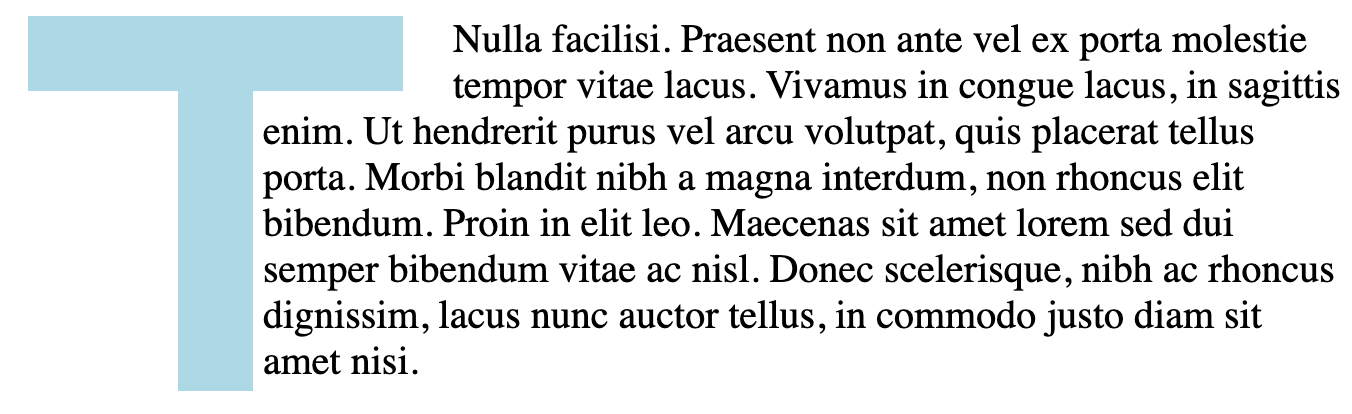
polygon()
A polygon is a shape with different vertices/coordinates divers. Beneath I create a "T" shape which is the first letter in my name. I commencement from the coordinates 0,0 and move from left to right to create the "T" shape.
#polygon { bladder: left; width: 150px; height: 150px; margin: 0 20px; shape-outside: polygon( 0 0, 100% 0, 100% 20%, sixty% 20%, lx% 100%, 40% 100%, forty% 20%, 0 20% ); clip-path: polygon( 0 0, 100% 0, 100% twenty%, 60% 20%, 60% 100%, 40% 100%, 40% 20%, 0 20% ); groundwork: lightblue; } 
Images
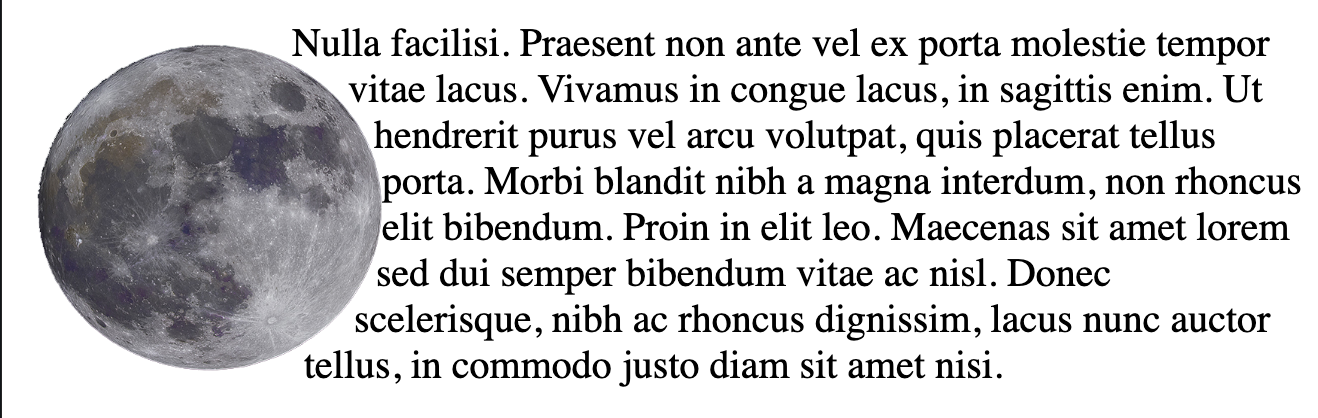
You can besides use images with transparent backgrounds to create your shape. Like this circular beautiful moon below.
This is a .png prototype with a transparent groundwork.

<img src="src/moon.png" id="moon" /> #moon { float: left; width: 150px; summit: 150px; shape-outside: url("./src/moon.png"); } 
And that'due south information technology! Cheers for reading.
Most the author of this article
My proper noun is Thomas Weibenfalk and I'g a programmer from Sweden. I regularly create free tutorials on my Youtube channel. At that place'due south also a few premium courses out there on React and Gatsby. Feel free to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Learn to code for complimentary. freeCodeCamp'south open source curriculum has helped more than 40,000 people get jobs as developers. Get started
kirkhopefintioned.blogspot.com
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/